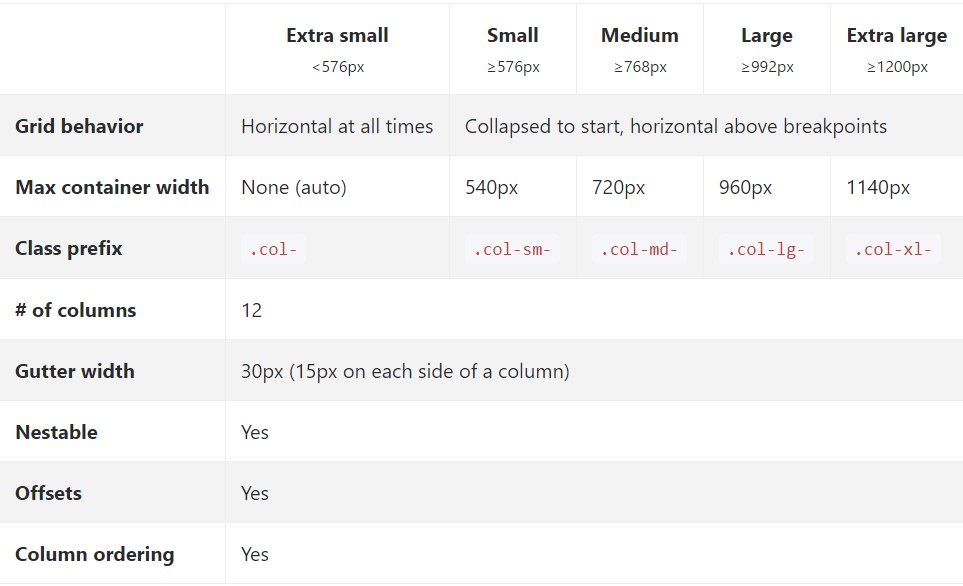
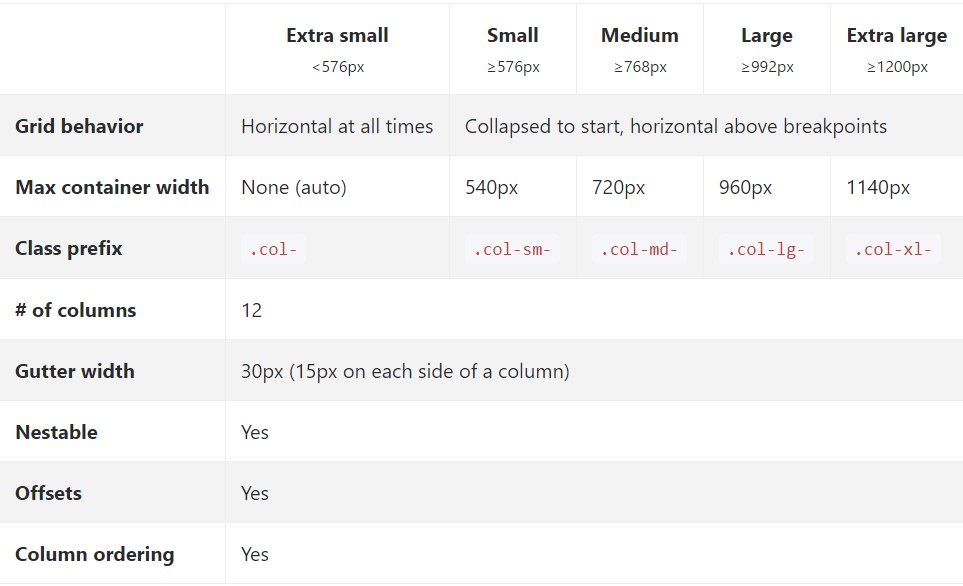
The bootstrap grid allows 12 columns with 30 px wide gutters by default but these numbers can be adjusted.
Bootstrap sass gutter variable width.
A complex example using auto width flexbox and responsive behaviors from the official document.
Adds col to the lower left column equal or available maximum width.
Of ready to use classes for a fast responsive layout.
Specify your own gutters for every breakpoint.
Variable width contents with flex.
Our predefined grid classes use these same variables and mixins to provide a whole suite of ready to use classes for fast responsive layouts.
Michael hanna commented a year ago.
Thanks for the response.
Adds col md auto to the central row of each column sets browser default width on md.
Official sass port of bootstrap 2 and 3.
Sass mixins when using bootstrap s source sass files you have the option of using sass variables and mixins to create custom semantic and responsive page layouts.
Contribute to twbs bootstrap sass development by creating an account on github.
When using bootstrap s source sass files you have the option of using sass variables and mixins to create custom semantic and responsive page layouts.
For bootstrap 4 if you are using sass here is the variable to edit grid containers define the maximum width of container for different screen sizes.
The grid columns field allows to set a different number of columns and the grid gutter width field lets you change the gutter width.
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
Adds justify content md center flex to rows div row aligns inner elements center on md.
The most popular html css and javascript framework for developing responsive mobile first projects on the web.