But hey potato potahto.
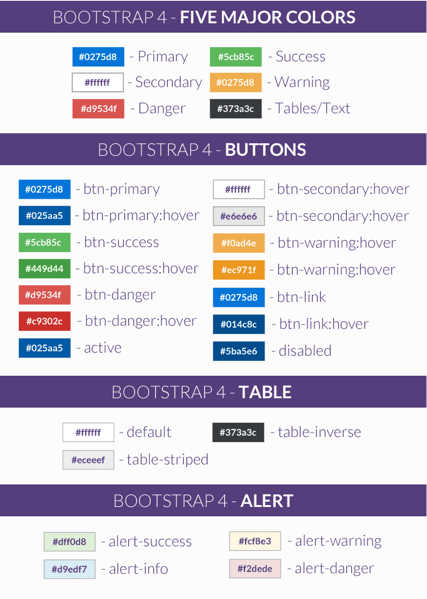
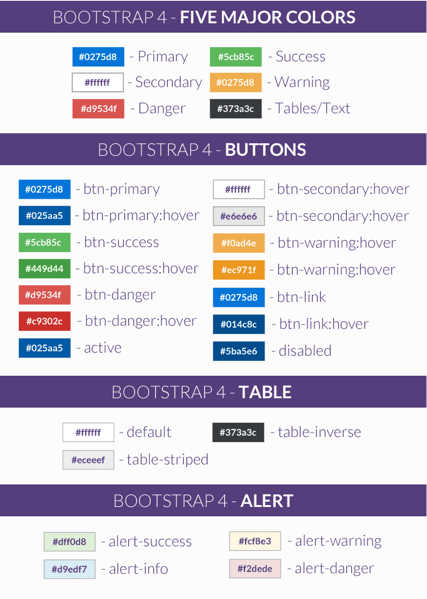
Bootstrap gutter color.
It still works better than white gutters striping the facade.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
You can copy our examples and paste them into your project.
Thanks for the response.
They all are collated as accessible sections that will aid you in creating inviting color consistent design.
They re svgs so they scale quickly and easily can be implemented in several ways and can be styled with css.
Bootstrap 4 grid bs4 grid system bs4 stacked horizontal bs4 grid xsmall bs4 grid small bs4 grid medium bs4 grid large bs4 grid xlarge bs4 grid examples bootstrap 4 theme bs4 basic template bootstrap 4 ref all classes js alert js button js carousel js collapse js dropdown js modal js popover js scrollspy js tab js toasts js tooltip.
The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px.
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
Regular bootstrap version below with kittens.
Looks like they pulled the darkest color from the brick for the downspout i would have chosen a little lighter brick color.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
Michael hanna commented a year ago.
Now here s our code for the no gutters class.
If you choose copper gutter and downspout colors that s a different conversation.
In short your screen layout is ruled by a grid which splits your width into a series of columns usually 12.
Each color might be exposed in various tones varying from bright to dark.
What is bootstrap grid.
Bootstrap icons are designed to work best with bootstrap components but they ll work in any project.
Bootstrap colors is a sensational palette of 300 delightful colors which will aid you in creating inviting consistent design.
Each of your components width corresponds to a certain number of columns on the screen which.